Entry layout
Collections and singletons both have an entryLayout option, which can be set to either "form" (default) or "content".
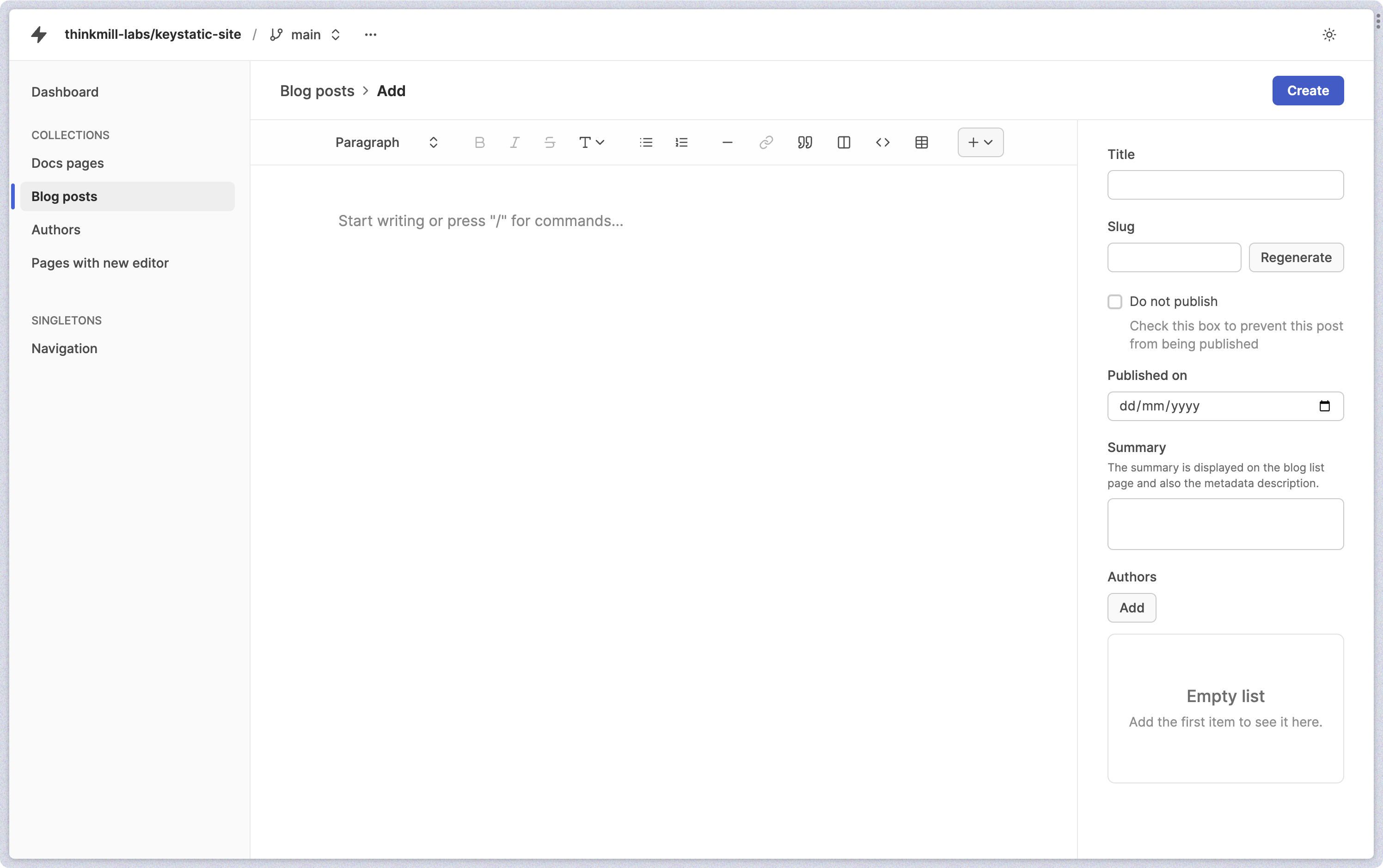
While the default "form" layout stacks every field on top of each other, the "content" layout will give more prominence to a selected document, markdoc or mdx filed and move all the other fields into a sidebar.
Note: Setting the entryLayout will only take effect if format.contentField is referencing a document, markdoc or mdx field for the collection or entry.
See the Format options page for more details.
Example
blog: collection({
label: 'Blog posts',
path: 'src/content/blog/**',
entryLayout: 'content',
format: {
contentField: 'body',
},
schema: {}
})With the above config, the blog entry layout will put the body field front and center. All the other fields will be placed in a sidebar:

You can think about entryLayout: "content" as the "focus" copywriting mode!
Screencast walk-through
This segment of the Keystatic Mini-Course on YouTube may help understand how the entry layout works:
Type signature
Find the latest version of the entryLayout type signature at: https://docsmill.dev/npm/@keystatic/core@latest#/.EntryLayout