Content Management for your Codebase
A tool that makes Markdown, JSON and YAML content in your codebase editable by humans. Live edit content on GitHub or your local file system, without disrupting your existing code and workflows.


- First-class CMS experience
- Markdown & YAML/JSON based
- TypeScript API
- No database
- Markdoc & MDX support
Two-way editing, effortlessly.
Create a new Next.js, Astro or Remix project in seconds with the Keystatic CLI.
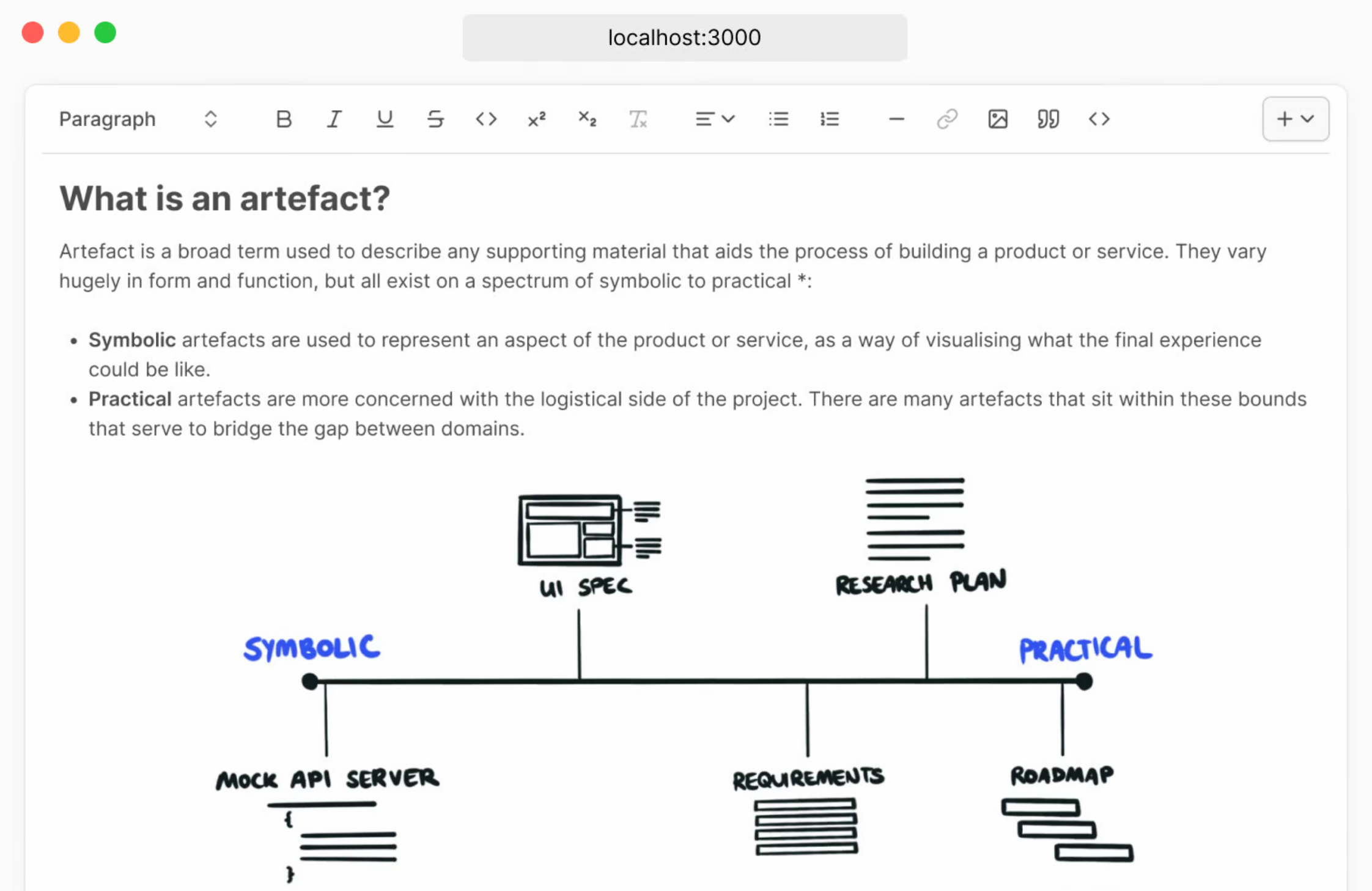
Edit content from an the Admin UI, or directly in your codebase files.
Want to learn more?
Those sections from the Keystatic docs are good places to start digging.
>_ npm create @keystatic@latest█
==> Keystatic - let’s get you setup
+---+
/ |
/ +---+
+--- /
| /
+---+
==> Pick a framework to use with Keystatic
- Next.js
- Astro█
npm install @keystatic/core @keystatic/astro
npm install @keystatic/core @keystatic/next
collection-name
└── slug
├── index.yaml
└── other.mdx
singleton-name
├── index.json
└── other.mdoc
collections:
testimonials:
label:
slugField:
schema:
singletons:
settings:
label:
schema:
const reader = createReader(process.cwd(), keystaticConfig);
const slugs = await reader().collections.posts.list();
Get updates
To stay connected to the latest Keystatic and Thinkmill news, signup to our newsletters:
Tell us what you think
We're building Keystatic in the open as part of Thinkmill Labs Research & Development.
Feedback on how we're going, what you're looking for, and what you'd like to see next is super helpful as we progress!